untuk langkah ke 2 sobat bisa liat di sini
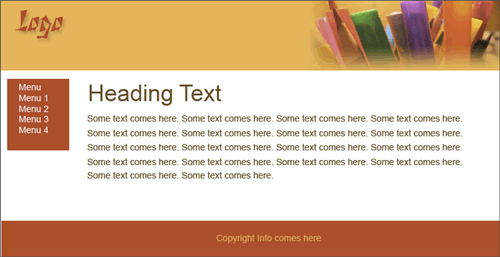
Buat situs web Photoshop desain template - Setelah sobat memasukkan semua gambar dan teks sobat dapat mengatur ulang untuk menciptakan layout atau template untuk desain website sobat yang akan menarik dan mudah digunakan. Pastikan bahwa tata letak melewati trunk test dan memiliki unsur-unsur tata letak dasar seperti logo, byline, navigasi, hak cipta, content area, heading dan sub heading styles dan styles link.
Pastikan sobat layout / template adalah sesuatu yang dapat menciptakan dalam HTML dan dapat dioptimalkan untuk memuat cepat.
Font untuk konten harus menjadi salah satu font umum yang tersedia di semua komputer. Arial atau Verdana biasanya mudah dibaca di komputer. font Logo, font judul tombol dan beberapa dapat menggunakan font khusus dan efek tetapi sobat perlu mengekspor semua ini sebagai gambar dan perubahan harus dibuat dalam Photoshop dan gambar diekspor kembali.Ini adalah karena itu lebih sulit untuk mempertahankan, jadi gunakan teks gambar hanya jika benar-benar diperlukan.
Ikon - Desain setiap ikon yang akan sobat gunakan dalam situs web Anda.
Elemen HTML - sobat dapat mengambil screen shot dari halaman Web lain dengan kolom formulir dll [Prt Scr 'Key' pada komputer keyboard sobat] dan sisipkan ke layout sobat untuk mendapatkan ide tentang bagaimana yang akan tampak dalam tata letak.
Foto - Resize gambar dan bentuk mereka untuk bekerja dengan seluruh elemen tata letak. Check out Photoshop Tips dan Trik untuk ide-ide tambahan.
Flash - Sobat dapat merencanakan di ruang untuk setiap animasi flash yang akan sobat gunakan, dalam tata letak.
Menggunakan alat bentuk, alat bantu pengeditan, alat teks dll membuat layout dari apa yang anda ingin laman web Anda agar terlihat seperti. Anda juga bisa mendapatkan premade layout desain website Photoshop dan menyesuaikan.

Contoh Photoshop Template Website Design
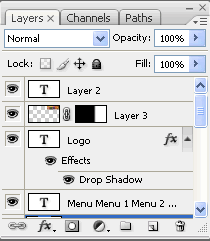
Panel lapisan ini berguna ketika ada banyak benda dan sobat ingin mendapatkan sesuatu di balik. sobat dapat klik pada ikon "mata" untuk untuk menyembunyikan lapisan tertentu. Anda dapat memindahkan lapisan atas yang lain untuk membawanya di depan.

Lapisan Panel
Setelah Anda puas dengan layout saatnya untuk mengiris dan ekspor gambar yang akan Anda gunakan di halaman html.
Langkah ke 4 >>>
Langkah ke 4 >>>









1 komentar:
Waaah berguna banget nih tutorialnya, terima kasih.
Post a Comment