Langkah 6: Dreamweaver CS3 Tutorial - Server Side Includes / Library
Server Side Includes (SSI) dan Library di Dreamweaver membantu sobat untuk sentralisasi bagian dari situs sobat yang umum untuk banyak halaman. Hal ini membantu sobat untuk dengan mudah membuat perubahan lebar situs ini area umum dan dengan demikian membantu dalam pemeliharaan dan konsistensi. Bila sobat merancang sebuah website lebih baik untuk merancang itu untuk memudahkan perawatan. Ketika sobat menambahkan halaman menu akan berubah saat itu digabungkan. sobat mungkin ingin mengubah mast, footer dll
Server Side Includes
Keuntungan dengan server side includes (SSI) adalah bahwa ketika sobat membuat perubahan, sobat tidak harus memperbarui semua halaman yang mengaksesnya. Perubahan tersebut secara otomatis di dalamnya akan reflected. Sobat tidak perlu meng-upload semua halaman yang digunakan termasuk setiap kali sobat membuat perubahan.
Catatan: Semua halaman html sobat membuat dan menerapkan template harus memiliki ekstensi .Shtml atau .shtm
Hal ini berguna untuk membuat menyertakan file untuk:
- header
- footer
- menu
- sub menu
Untuk meliputi:
- Copy bagian dari halaman yang sobat ingin membuat.
- Buat halaman html baru [File> New> Blank Page> HTML> none]
- Pergilah ke kode HTML [View> Code] dan hapus semua kode default Dreamweaver
- Kembali ke desain tampilan [View> Design] dan paste kode yang sobat telah disalin sebelumnya.
- Pastikan semua link di include file yang relative ke site root.

- Akhirnya menyimpan file ini dalam sebuah 'Includes' folder.
Untuk menyisipkan Include ke dalam template:
- Klik di mana sobat ingin menyisipkan Include
- Insert> Server Side Include.
Dreamweaver Library Items
Jika sobat tidak ingin membuat file dengan ekstensi shtml atau server sobat tidak mendukung, sobat dapat menggunakan Dreamweaver Library items untuk area umum yang mungkin berbeda di bagian-bagian yang berbeda misalnya sub menu. Namun perubahan ke library item akan memperbarui file di mana mereka ada dan file-file ini perlu upload lagi.
Untuk membuat Library item:
- Salin bagian dari template sobat yang akan dikonversi ke library item
- File> New > Blank Page > Library Item
- Paste
- Simpan dengan nama yang sobat inginkan
Setelah dibuat, sobat akan perlu untuk memasukkan library item ke dalam template (atau kemudian ke halaman web).Untuk melakukannya:
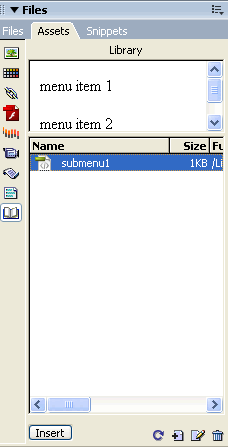
- Window> Assets
- Klik ikon perpustakaan
 di Panel Aktiva
di Panel Aktiva - Pilih nama library yang sobat simpan tadi
- Klik 'Insert' tombol di bagian bawah panel










0 komentar:
Post a Comment