Langkah 10: Dreamweaver CS3 Tutorial - Uji & Upload ke Server Hosting
Setelah situs selesai dalam Dreamweaver sobat siap untuk meng-upload / FTP file ke server. Sebelum itu Namun, Sobat harus melihat dulu situs di berbagai browser (setidaknya FireFox dan Internet Explorer) untuk memastikan bekerja baik-baik saja.Preview dalam Browser
- File> Preview in Browser> pilih browser of choice
- Lihat setiap halaman
- Klik pada semua link
Catatan: Jika Anda menggunakan Situs Path relatif (seperti yang sobat harus di server side include), "Preview in Browser" fitur tidak akan bekerja. Anda akan perlu menguji pada web server lokal atau meng-upload ke server remote hosting dan tes.
Lain alat-alat yang Dreamweaver menyediakan:
- Site> Check Links Sitewide
- Tetx> Check Spelling
Going Live
Setelah sobat telah mengembangkan dan diuji situs sobat siap untuk dijalankan. sobat perlu mendaftar dengan server hosting.
Setelah sobat mendaftar dengan server hosting, mereka akan menyediakan dengan rincian server sobat:
- Alamat IP atau www.yoursitename.com
- username
- sandi
Sobat dapat menggunakan Dreamweaver atau software FTP seperti Filezilla untuk meng-upload file sobat ke server hosting remote.
File Upload / FTP di Dreamweaver
Untuk memasukkan rincian hosting sobat ke Dreamweaver:
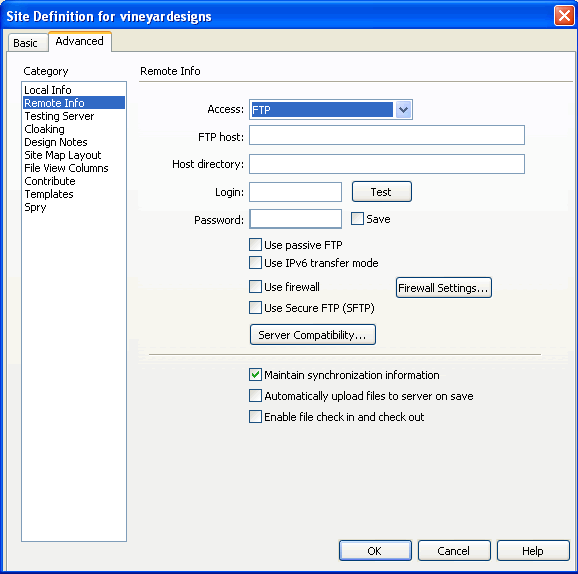
- Isi rincian ini di Remote Panel Info Situs Definisi [File Panel> Terus di drop down nama situs - Manage Sites > Select the site > Clik Edit> Pada Tab Advanced > Klik Categori "Remote Info"
- Access = FTP (dari menu drop-down)
- FTP host = masukkan url situs Anda misalnya www.yoursitename.com
- Masukkan login dan password anda
- Klik "Test" untuk memeriksa koneksi

Untuk meng-upload file Anda ke server hosting remote:
- Klik "Expand untuk menampilkan situs lokal dan remote" ikon
 pada Panel Files
pada Panel Files

- Pada panel file diperluas klik 'Connects to remote host' ikon.
- Setelah sobat menghubungkan, sobat akan melihat folder jauh dan file pada jendela kiri.
- Untuk meng-upload file klik 'Put Files' ikon Arrow pada manajer situs.
- Setelah meng-upload semua file tes online situs menggunakan url situs sobat misalnya www.yoursitename.com.

Situs Anda hidup sekarang! Selama









0 komentar:
Post a Comment